Mobile apps are more prevalent than ever before. Every industry uses apps because of their utility, access, ease, and range of functionality.
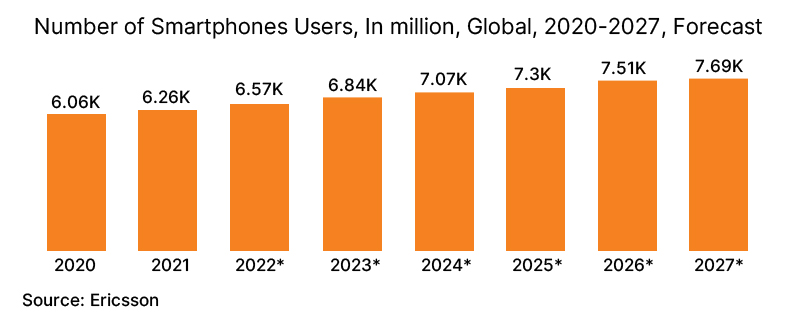
All that has been possible because smartphones have grown in popularity & agility, allowing everyone to stay connected to the internet.
The statistics below show the number of smartphones owned by what percent of the population?

That said, Developing an app for a business is usually tricky because it raises critical questions while brainstorming:
- Which technology should companies choose when developing an app?
- Is it better to use iOS or Android, or both?
- Is it better to design a native app, a hybrid app, or a cross-platform app?
- What would it cost to develop an app for various platforms?
The heated discussion between cross-platform programmers regarding Flutter & React Native is gaining much traction as we approach 2022. In the not-too-distant past, React Native was the developer’s chosen framework. Since its release in 2017, Flutter, on the other hand, has grown into a strong competitor.
React Native is under stiff competition from Flutter, as several firms have recently chosen Flutter for MVP development and scaling. Both languages differ in terms of their pros & cons, features, speed, and architecture, to name a few. As a result, the big question is, which app development technology will conquer the mobile platform in 2022?

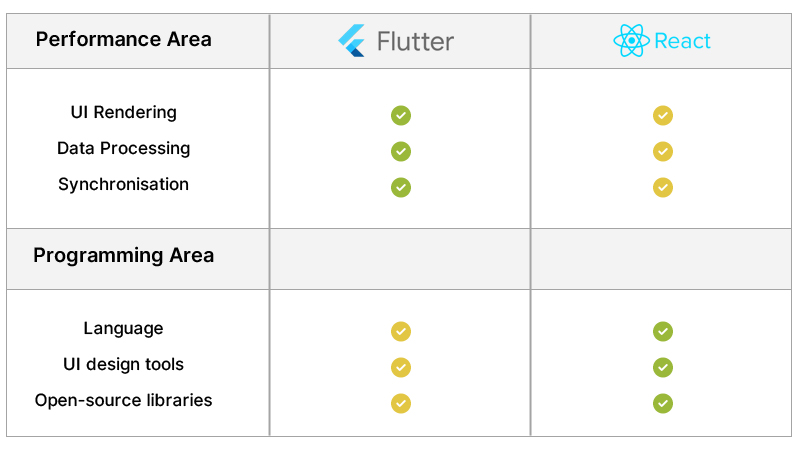
Let’s start with the difference between each framework based on its essential characteristics.
What is Flutter for App Development?
Uses of Flutter
Built by a team at Google, Flutter enables you to develop and deploy visually attractive, natively-compiled mobile (iOS, Android), web, and desktop applications using a single codebase. That means using Flutter source code for native Windows, macOS, or Linux desktop apps and plugins on different OSs.
Developers also use Flutter to create progressive web apps, single-page apps, and apps for Android, iOS, and the browser.
It can also be embedded in cars, TVs, and smart home appliances.
Read More:
How to Improve the Performance of your Flutter App?
Pros of Flutter
- Flutter framework for iOS and Android development is faster because it does not require platform-specific code.
- Flutter improves performance by providing a declarative API for UI.
- It’s ideal if you need to build an MVP (Minimum Viable Product) for your software in a short period as a display for potential investors.
- While the program is running, the code is reloaded without restarting. It enhances user experience, eliminates bugs, and adds new features.
- Users can find quick solutions to their queries by posting them on the site, which has a growing global community.
Cons of Flutter
- Because Dart is less popular than JavaScript, the developer community requires more time to educate its audience & gather experience.
- Flutter apps are relatively large & heavy. They take up a lot of space and time to download or update.
- Google’s Support & Libraries appear outstanding, yet they still lack in comparison to native development.
- Flutter does not support continuous integration (CI) platforms like Travis or Jenkins, which automate an application’s development, testing, and deployment.
- It relies on regular releases and cannot provide immediate app updates or patches.
- Popular Apps Made with Flutter
Popular Apps Made with Flutter

What is React Native for App development?
Use of React Native
Built by Facebook, React Native is an open-source mobile application framework that uses JavaScript. React Native is used for cross-platform development, albeit with a caveat – Apps created using React Native are not mobile web apps, and mobile apps are made using JavaScript language.
Additionally, Facebook is working on several other notable enhancements as well:
- Lean Core – reducing an app’s size by moving optional components/features to separate repositories (to add to an app as/when needed)
- TurboModules – for improved handling of native modules.
- React Native Fabric – re-architected UI layer
Read More:
Using React Native to Develop Modern and Robust Mobile Apps
Pros of React Native
- Allows APIs to be rendered natively without HTML or CSS markup.
- Even though it creates a realistic UI, Reacts Native ensures that the app performs at its best.
- It comes with a robust ecosystem of UI frameworks/libraries, enabling seamless re-rendering of the app’s look and feel to match the target platform.
- Its modular and user-friendly architecture is similar to that of the React framework. Developers can use the interface to add to an existing project.
- Hot reloading options are available to help add codes to a new app without interfering with the app’s current state.
Cons of React Native
- It does not support decimals.
- Some native UI components may not be fully supported by the native rendering of APIs in React Native apps in some situations.
- Many third-party libraries are frequently not supported by React Native projects, making implementation difficult.
- It doesn’t support parallel threading or multiprocessing, which causes some apps to run a little slower.
- For many developers, the debugging tool, Chrome debugger, is inconvenient for editing, code inspection, and other tasks.
Popular Apps Made with React Native

Flutter vs. React Native: What Type of Application Projects are Most Suited?
Both frameworks have their strengths and limitations regarding specific app projects. Flutter is best suited to app projects that focus on the user experience and have a constrained feature set. It is a better framework for typical, low-budget app applications that need to maintain a consistent user interface across the web and mobile platforms.
React Native is an excellent framework for developers who know how to code in JavaScript. With React Native, even the most complex and demanding app features can be better designed.
The Verdict: Flutter Vs. React Native
Flutter and React Native are functional, robust, high-performance frameworks in many mobile app applications.
Flutter has certain drawbacks, but the benefits for specific use cases are difficult to overlook. It is an attractive choice if you want to cut development costs and time while simultaneously releasing your app on all available platforms.
You can make the best decision only by carefully weighing the requirements of your app project against the features and capabilities of these two platforms.
If you still need to decide which cross-platform to use based on the differences between the two platforms and your project requirements, our Netsmartz experts are ready to help!
Summary
Kickstart Your Project With Us!
Blog
Popular Posts
CONTACT US
Let's Build Your Agile Team.
Experience Netsmartz for 40 hours - No Cost, No Obligation.
Connect With Us Today!
Please fill out the form or send us an email to
 Don't Miss Out:
Don't Miss Out: