Startups have a limited budget, more constrained resources, and high hopes.
Plus, bootstrapped or seeded, they have to manage capital.
On that note, it would be frustrating for founders or CTOs to have insurmountable capital management challenges due to development errors.
Also, why should you consider hiring dedicated developers for your projects
So while developing an app, choosing a framework is one of the most critical decisions.
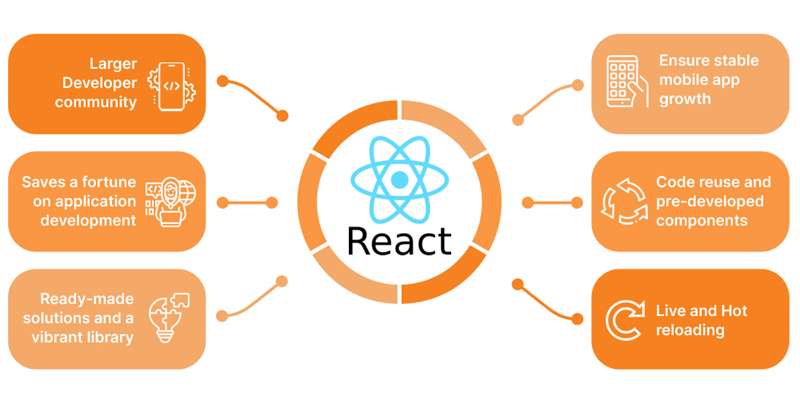
Due to all the befits that React Native provides, startups are leaning more toward using this framework for creating applications.
However, despite numerous advantages to using React Native, developers often make common mistakes that result in poor app performance. So in order to avoid that, read this article to find out the potential mistakes so that you can be prepared beforehand.
But first, let’s see,
Why developers prefer React Native frameworks for mobile app development

With all the benefits that React Native provides, it is preferred by programmers across the world. However, here are some common mistakes that they often make.
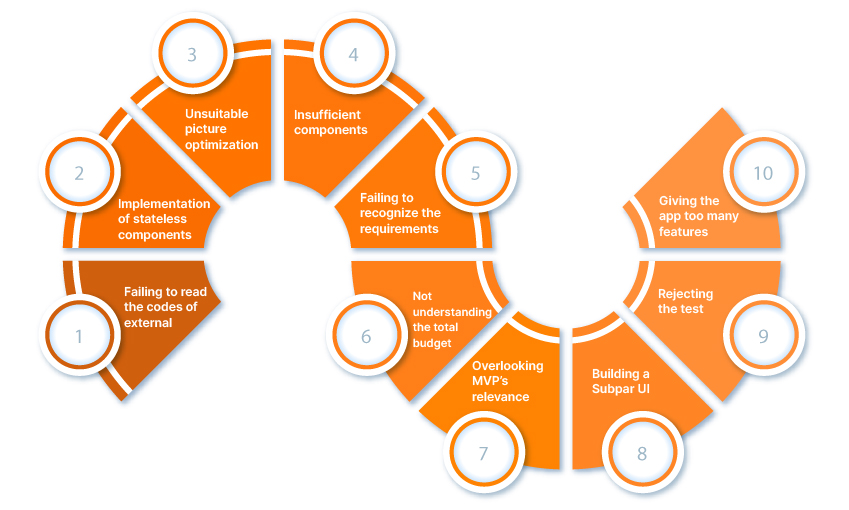
10 Common React Native App Development Mistakes

1. Failing to read the codes of external modules
Professional react native developers use additional modules to speed up the work. However, modules frequently malfunction or fail to perform as expected. Due to this, programmers must examine the code & consider the process to be one of the best practices for React Native. Implementing it helps to identify the module’s issues and even potential solutions.
2. Implementation of stateless components
As a result of designers’ ignorance of what it might do to the mobile app, React Native apps frequently contain stateless components. It no longer functions that way, although introducing stateless components was a helpful technique prior to React 16. Programmers now favor the use of Pure Elements to prevent the need to render an element again. Utilizing Pure Element, which only re-renders the specified elements, makes good sense in order to avoid changes dependent on the parent element.
3. Unsuitable picture optimization
The failure to optimize the photos is another error that a React Native app development business could commit. Teams skip the picture optimization procedure because they think it takes too much time. The app’s loading speed ultimately gets longer.
4. Insufficient components
Programmers who use React Native frequently neglect to generate sufficient components. Although you may use React to build big elements that do numerous activities, it is preferable to keep the components compact, with each one serving a single task. This saves you a lot of time and aids in troubleshooting because you can identify the components responsible for any potential issues.
5. Failing to recognize the requirements
You have quite a fantastic app idea; however, rather than studying the preferences of your target audience as well as carrying out research, you just make an investment in it. It is like giving meat to a vegan crowd; no one will eat it. As a startup owner recognizing the consumer’s potential problems is the very first way to proceed when developing an app.
6. Not understanding the total budget
The cost of developing an app is enormous. Therefore, whenever you start the application development, ensure a clear understanding of the precise expenditures and funds you will need.
When assessing the budget for application development, factors like time, resources, workspace, advertising, and overhead, requires a substantial investment. Therefore, in order to ensure a seamless and error-free app react native app development process, it is imperative to evaluate your whole budget in advance.
7. Overlooking MVP’s relevance
A good idea to prevent your application from failing is to create an MVP. You can test the idea in actual market circumstances with an MVP or Minimum Viable Product. In order to attract your early customers, gather information, and comprehend your potential customers, you will be using MVP, which uses the least amount of resources necessary. However, MVP should not be confused with a poor or incomplete product made in a rush, so taking adequate time is advised.
8. Building a Subpar UI
Your mobile app’s user interface is crucial to retaining users. Gaining the trust of the user and encouraging them to use your program to locate what they’re searching for are both benefits of good UI/UX design. You may determine the effectiveness of UI/UX by assessing the number of people using your app.
When creating a UI, remember to
- Never begin developing an application without first completing an application flowchart.
- Take more notice of the resolution
- Prevent unnecessary animations for customers because they could delete the app if they can’t skip them.
- Utilize elements to keep users interested.
- Include a gesture-based UI
9. Rejecting the test
There are people everywhere who are constantly searching for software that can deliver flawless performance. To ensure that customer retention is strong, the app must operate flawlessly. To achieve a positive initial impression, make sure to test the functionality of your app across a variety of devices. Also, choose experience software testing firms like Netsmartz for doing this.
10. Giving the app too many features
A significant error is assuming that by introducing additional features, consumers would start to value your product. Several startups work hard to make their app “feature-rich,” and they over-feed it with functionality during the process.
It is advisable to have only the required and well-focused features to make the application valuable and straightforward to grasp. Furthermore, an excessive feature-rich program takes longer to load because of its weight and excess functionality.
Final Note
Now that you know what mistakes the react native developer can make, you can craft a procedural framework to avoid these mistakes. That said, one major problem that startups face does not have enough skilled developers. So, you can outsource skilled developers with years of experience to make sure error-free app development.
Our guide on hiring React Native developers may help you in this.
Why choose Netsmartz to hire dedicated react native developers ?
React Native developers at Netsmartz are pre-vetted, experienced, and additionally trained to become accurate and effective professionals capable of delivering solutions imperative to the success of your software project.
- Hire skilled and pre-vetted React Native programmers
- Risk-free onboarding, pay only if satisfied
- Autonomous expert team: We just don’t offer a resource
- Simplified communication: Better collaboration for better visibility
- Timezone aligned service: Choose an offshore and nearshore engagement
- Flexible full or flex-time engagement models
So without wasting time, schedule an interview today.
Summary
Kickstart Your Project With Us!
Popular Posts
CONTACT US
Let's Build Your Agile Team.
Experience Netsmartz for 40 hours - No Cost, No Obligation.
Connect With Us Today!
Please fill out the form or send us an email to